
You’ve probably heard about the importance of keywords, backlinks and content in building your website’s SEO (Search Engine Optimization). But how often do you think about the importance of image SEO? Image optimization often goes overlooked and underappreciated, but can easily give your website the edge over competitors’ websites.
Image optimization increases user experience, and website speed, and improves accessibility – all of which help increase your user engagement, traffic, and leads. Lack of image optimization can result in slow-loading pages, distorted images, user dissatisfaction, and lower Google rankings. Here are a few basic tips to get you started on image optimization for better website SEO.

Recommended Image Types: JPEG and PNG
There are several different types of image files, and we recommend using a combination of JPEG and PNG files for the best user experience – quick-loading pages along with crisp, clear images.
JPEGs (Joint Photographic Experts Group) can be displayed on any browser, preserve millions of colors, and are quick-loading due to their relatively small size. They do suffer some loss of quality and are not ideal for professional photography, but are great for displaying most photos. Use JPEGs for images with lots of color, general post images, photos for social media sharing, etc.
PNGs (Portable Network Graphic) can also be displayed on any device and browser, are ideal for higher resolution images, and support elements like transparent backgrounds. PNG file sizes are larger than JPEG and take longer to load. If a JPEG file is too low quality and your website is loading quick enough, you can use a PNG file. But overall, we recommend using PNGs for simple images that should always be clear, such as logos and icons.
Other Image Types:
Avoid using GIFs (Graphics Interchange Format) – they can be fun, but they are only available in limited colors, eat up too much data, and slow website speeds drastically.
WebPs (Web Picture Format) are a newer image file type and quickly gaining popularity due to elements like small file size, compression abilities while maintaining high-quality images, and animation and transparency support. However, WebPs are not currently supported by every browser or software tool (notably Photoshop), and there is risk of quality loss, particularly when converting smaller files.
SVGs (Scalable Vector Graphics) can be used instead of PNGs for vector shapes and logos only. SVGs are viewable on any browser, are small in size and offer flexibility and scalability without changes to image quality. However, if the image consists of a large number of small elements, the file size grows very fast. Good for smartphones and tablets.

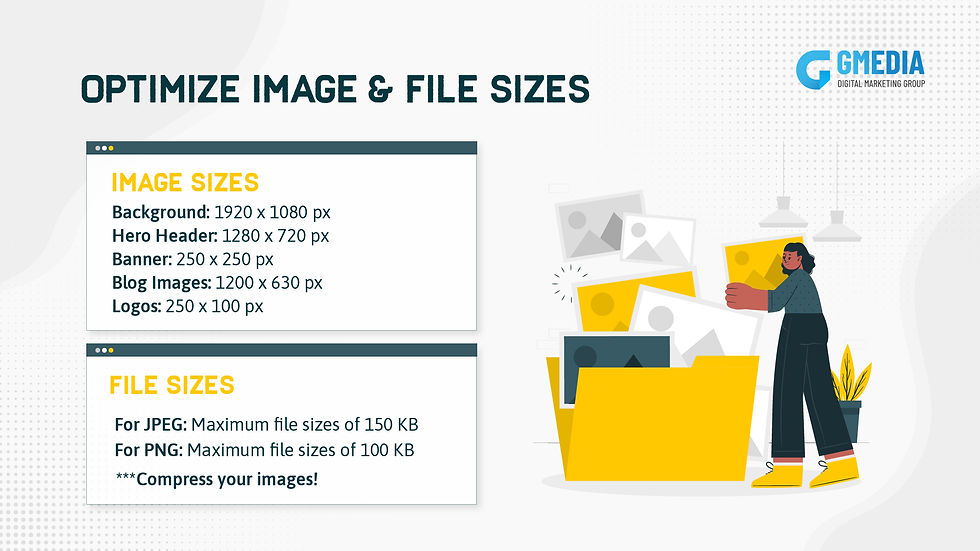
Optimize Image & File Sizes
Image size refers to the dimensions of an image (e.g., 1920 x 1080 pixels), while file size refers to how much storage space an image takes up (e.g., 150 kilobytes). You will want to adjust both your image size and file size for optimal appearance and website performance.
Image Sizes
An attractive website incorporates several different types of images, such as backgrounds, banners, blog images, etc. Currently, we recommend the following maximum image sizes for your website:
Background: 1920 x 1080 px
Hero Header: 1280 x 720 px
Banner: 250 x 250 px
Blog Images: 1200 x 630 px
Logos: 250 x 100 px
File Sizes
In general, we recommend maximum file sizes of 150 KB for JPEG files and 100 KB for PNG files. Always compress your images! Compressing images decreases their file sizes, which increases website loading speeds and enhances user experience. When done correctly, image compression strikes an ideal balance between size and image quality. Here are several image compression tools:
Photoshop -> Save For Web tool
You may be wondering how to resize images for mobile devices – fortunately, most responsive websites automatically resize images for mobile. However, you should always double-check your work! If desktop images are too large, it will appear distorted on mobile and may load too slowly. If this is the case, go back and resize the image – play around with different dimensions and compression methods until you’ve hit an ideal balance that works well on both desktop and mobile.

Add Image ALT Text, Titles & Captions
Make sure to add alternative (ALT) text, titles and captions to your images that describe the image succinctly and accurately, and include relevant keywords. Your main focus should be on adding ALT tags; your image titles and captions should be descriptive but concise.
ALT text is a brief description of the appearance or function of an image on a page, ideally 10-15 words. Good ALT text provides context and helps visually impaired users, with the aid of screen readers, to understand how an image adds content and context to the text on the screen. ALT text is also displayed in the event that a glitch prevents an image from loading.
Search engines use ALT text, image titles and captions to “read” what your images are about and determine whether an image is relevant to a search query or not. Keep in mind that purely decorative images do not need ALT text, because those images do not add important content or context. Adding ALT text to decorative graphics can clutter and confuse screen readers and decrease user experience. Adding relevant, appropriate ALT text increases website accessibility, user experience and SEO.

Perform a Speed Test
After you’ve optimized your images, perform a speed test to make sure your website is loading quickly enough! Here are a few free website speed test tools:
Simply input your website URL in the provided field, and within seconds the tool will return an analysis of your website speed and performance. Different tools offer different analyses, so you can play around with the available options to see where your website might still need work.
If you’re ignoring image optimization, your website could be lagging behind on traffic, user engagement and leads. Image optimization alone won’t push your website into Google’s top rankings, but when combined with good overall SEO practices, it can give your website the leg up on features like great user experience, website speeds, and accessibility – and give you an edge over competitors’ websites.
Email: dallas@gmediausa.com
Tel: (972)882-9200 / (972)882-9222



Comments